Tutorial
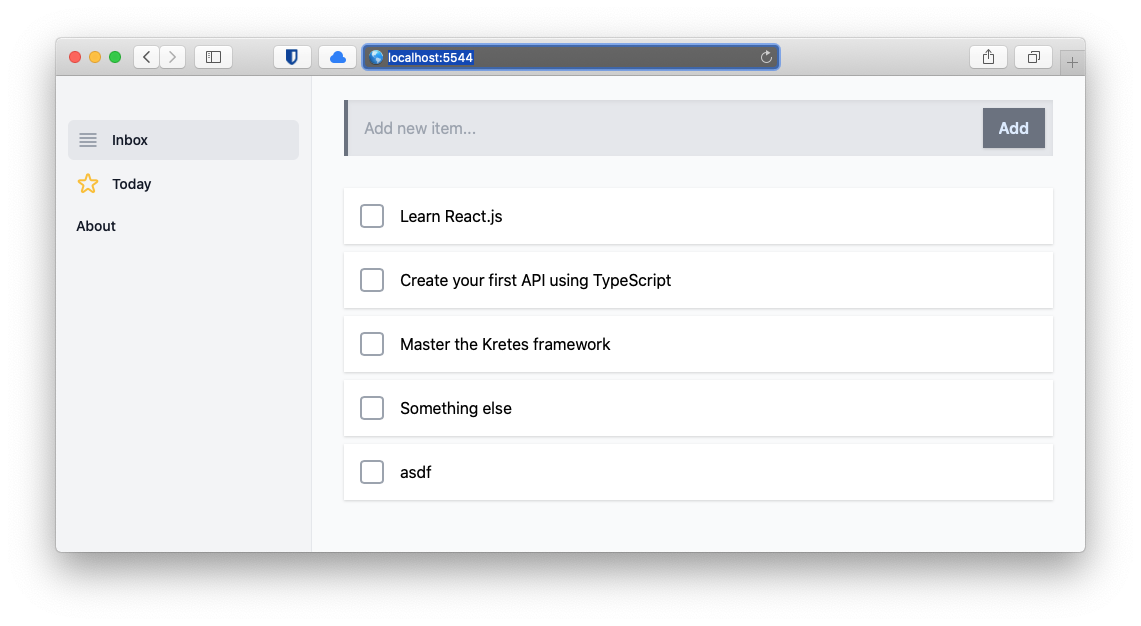
This tutorial is work-in-progress. The goal is create a task management application as shown here. Feedback is welcome!

Found an error? Would you like to suggest an improvement? Open an issue on GitHub.
Table of Content
Specification
A spec describing what we are going to build in this tutorial
Setup
Setting up the project
Using TypeScript
Defining the shape of date using TypeScript interfaces
Prototyping with HTML
Using HTML to build the UI prototype.
Collections in React.js
Displaying data using collections in React.js
Form Handling in React.js
Using React.js to handle form validations & submissions
RESTful APIs
Creating REST APIs using Kretes controllers & handlers
Fetching from API in React.js using React Query
Using React Query to integrate with a remote REST API endpoint
Sending to API in React.js
Using React Query to mutate state on the server
Optimistic Updates in UI
Implementing optimistic updates for React.js UIs
Database Setup
Setting up a relational database
Querying Database
Integrating with a database
Inserting into Database
Persisting tasks on the server via REST API
Docker Image
Building a Docker image for a Kretes app

Using Tailwind CSS
Let's use Tailwind CSS to design and build the UI prototype.
Summary
Adding final touches
Found a mistake?Found a mistake? Would you like to suggest an improvement?





